XML Web generátor – verze 0.3

Zase jsem po večerech a ve chvílích volna udělal trochu práce na svém generátoru webových stránek. Takže tady je souhrn novinek. Pokud nevíte, o co jde, přečtěte si nejdřív úvod: XML Web generátor. Nejzajímavější jsou na něm tzv. makra, která umožňují vkládat do generovaných stránek různé věci pomocí jednoduchých značek (podobné jako XHTML značky, akorát se nachází ve vlastním jmenném prostoru).
Dosud vydané verze
Zatím vyšly tři verze programu – první dvě jsem označil až zpětně:
- 0.1 – při příležitosti vydání článku Generujeme jednoduchý web pomocí XML, který vyšel na serveru Zdroják.Root.cz. Generátor toho tehdy moc neuměl, jen takové základy: doplňovat záhlaví/zápatí stránek, generovat nabídku (odkazy na ostatní stránky), vyrobit agregované výstupy (Atom, RSS, Sitemap.xml) a obsahoval jednoduché makro (měřák vhodnosti zvířete do domácnosti).
- 0.2 – při příležitosti vydání blogového zápisku XML Web generátor – práce pokračuje, který vyšel na Ábíčku. V této verzi přibylo zvýrazňování syntaxe zdrojového kódu (uvnitř <pre/> pro ukázky kódu na stránkách) a možnost generování grafů/diagramů (organizační, UML atd.).
- 0.3 – dnes vydaná verze – viz níže.
Zvýrazňování syntaxe – soubory
Často potřebujeme na stránky vložit nějaké ukázky kódu – konfigurace nebo programy, skripty atd. Pro lepší čitelnost je dobré zvýraznit syntaxi – to uměla už předchozí verze.
U větších ukázek je ale nepraktické kopírovat kód přímo do stránky.
Inspiroval jsem se XHTML značkou <img src="obrázek.jpeg" alt="…"/>
pro vkládání obrázků a přidal podobnou funkcionalitu do makra, které se stará o zvýrazňování zdrojáků:
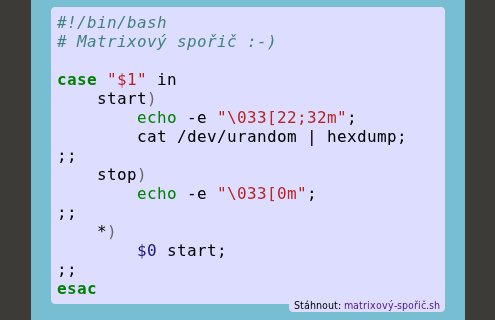
<m:pre jazyk="bash" src="matrixový-spořič.sh" odkaz="ano"/>
Načte obsah souboru matrixový-spořič.sh a vypíše se zvýrazněnou syntaxí:

Atribut odkaz je volitelný a pokud je nastaven na ano,
generátor pod ukázku přidá i odkaz na stažení původního souboru se zdrojovým kódem.
Diagramy – soubory
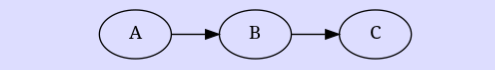
Generátor umožňuje do stránek vkládat různé diagramy – to šlo už ve verzi 0.2. Ukázka úplně jednoduchého diagramu:

…který jsme vložili pomocí tohoto makra:
<m:diagram orientace="vodorovně">
A -> B;
B -> C;
</m:diagram>
Zadání složitějších diagramů je šikovnější nepsat přímo do stránky,
ale mít ho uložené v souboru,
na který se pouze odkážeme atributem src – to je novinka verze 0.3:
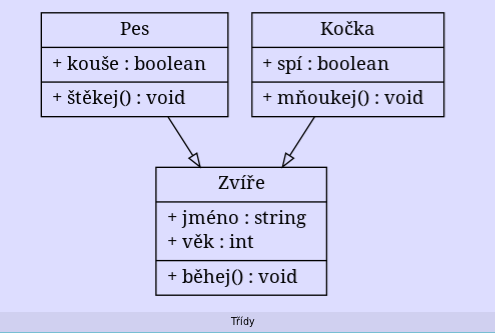
<m:diagram src="kočka-a-pes-oop.dot" nadpis="Třídy"/>
Výše uvedený kód nám vloží do stránky diagram tříd:

Jednoduché tabulky
Pro vkládání tabulek můžeme použít standardní XHTML značky, kde lze nastavit úplně cokoli a vytvořit libovolně složitou tabulku.
<table>
<thead>…hlavička tabulky…</thead>
<tbody>
<tr><td>…</td><td>…</td></tr>
<tr><td>…</td><td>…</td></tr>
<tr><td>…</td><td>…</td></tr>
…
</tbody>
</table>
Pro jednoduché tabulky se nám ale může hodit následující makro. Např. ceník krmení ptáků vložíme takto:
<m:tabulka>
Velikost ptáka Cena za jedno krmení
malý 250
střední 500
velký 1000
</m:tabulka>
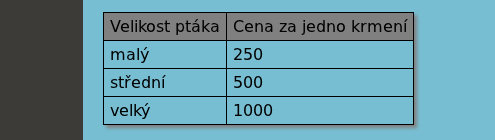
Což nám vygeneruje (živá ukázka, zdroj):

Sloupečky vytvoříme jednoduše odsazením pomocí
tabulátoru
případně si můžeme atributem oddělovač určit jiný oddělovač (třeba středník).
A když máme data v CSV souboru,
nemusíme je ani kopírovat do stránky – název souboru prostě zadáme do atributu src
(živá ukázka):
<m:tabulka src="telefonní-seznam.csv"/>
Uvnitř jednoduchých tabulek nelze zatím používat žádné formátování nebo makra – v buňkách může být jen prostý text. Ale není to nic nemožného, vlastně už jsem jednou podobný úkol řešil, takže snad v nějaké příští verzi na to přijde řada.
Vycpávkový text – Lorem Ipsum
Při tvorbě stránek často chceme odladit vzhled/rozvržení, ještě než máme všechen obsah. Proto se používá nějaký vycpávkový text (většinou Lorem Ipsum), který nemusíme vymýšlet a prostě ho jen plácneme na stránku, aby tam něco bylo.
Takový text si můžeme zkopírovat z webu lorem.lipsum.com a ručně vložit do stránky. Nebo taky můžeme použít makro a do stránky vložíme pouze:
<m:vycpávka odstavců="3"/>
A prázdné místo na stránce nám rázem zaplní tři krásné odstavce Lorem Ipsum textu. XSLT šablona se postará o stažení těchto odstavců ze Sítě a vložení do stránky.
Akorát ve verzi 0.3 používejte prosím toto makro opatrně, protože text se stahuje při každém generování vždy znovu. V některé z dalších verzí by to mělo fungovat tak, že se text stáhne jen jednou, uloží do zvláštního XML souboru a z něj bude brát při každém dalším generování stránek.
Wiki syntaxe
Kromě formátování textu pomocí XHTML značek a našich skvělých maker můžeme části stránek psát v i alternativní syntaxi – tzv. wiki syntaxi (podobná se totiž používá na Wikipedii). Pro některé jednoduché věci to může být použitelné a celkem fajn – např. pomocí následujícího kódu vložíme nečíslovaný seznam a tučné písmo:
<m:wiki>
- první odrážka
- druhá **tenhle text bude tučně**
- třetí
</m:wiki>
Generátor je připravený na použití různých syntaxí resp. procesorů wiki syntaxe
– lze je určit atributem syntaxe elementu wiki.
Zatím je ale jediným podporovaným procesorem
Markdown.
Docela zajímavá by mohla být podpora Texy!,
ale dokud nebude snadný způsob, jak ho nainstalovat
(tzn. balíček pro Debian nebo Fedoru),
nechce se mi s tím dělat.
Zvláštní typy odkazů
Odkazy samozřejmě můžeme vkládat pomocí klasické XHTML značky, jak jsme zvyklí:
<a href="http://example.com/">nějaká stránka</a>
<a href="mailto:anonym@example.com">nějaký e-mail</a>
Ale jsou tu i makra, která nám ušetří práci při vkládání určitých typů odkazů
– zadáme jen konkrétní parametr a nemusíme psát celé URL.
Typ těchto odkazů se určuje pomocí XML atributu typ.
Interní odkazy – zadáme
jen
název souboru bez přípony
a makro se postará o správné zakódování (důležité, když název obsahuje diakritiku nebo mezery)
a doplnění přípony (ta se může měnit podle nastavení v build.xml).
<m:a href="služby">Služby</m:a>
Zdroj se jmenuje služby.xml
a vygenerovaná stránka služby.xhtml
nebo taky služby.html (podle nastavení)
a v odkazu je potřeba zakódovat URL jako:
slu%C5%BEby.xhtml
– díky makru tohle nemusíme řešit a zadáme jen název souboru, jak ho vidíme třeba v Dolphinu (správce souborů).
Odkazy na Trac generátoru – pro uživatele nejsou moc zajímavé, ale hodí se k dokumentaci systému:
<m:a href="8" typ="trac">odkaz na úkol</m:a>
<m:a href="využití" typ="trac">odkaz na wiki stránku</m:a>
Vygeneruje následující XHTML odkazy:
https://trac.frantovo.cz/xml-web-generator/ticket/8 https://trac.frantovo.cz/xml-web-generator/wiki/vyu%C5%BEit%C3%AD
Odkazy na Wikipedii – opět nemusíme zadávat URL,
ale stačí název stránky.
Ve výchozím stavu makro odkazuje na českou verzi encyklopedie
– a pomocí atributu jazyk můžeme určit libovolnou jinou:
<m:a href="Linus Torvalds" typ="wiki">Linus Torvalds</m:a>
<m:a href="Richard Stallman" typ="wiki" jazyk="en">Richard Stallman</m:a>
Odkazy na Javadoc – dokumentaci k Javě.
Do href se píše název třídy a volitelně můžeme uvést verzi Javy
(výchozí je 7 resp. aktuální verze).
<m:a href="javax.xml.parsers.SAXParserFactory" typ="javadoc">SAXParserFactory</m:a>
<m:a href="java.lang.String" typ="javadoc" verze="5">String</m:a>
Odkazy na vyhledávání Seznamem nebo Googlem. Zadává se jen hledaný výraz a typ hledače:
<m:a href="nejlepší GNU/Linuxová distribuce" typ="seznam">Nejlepší distribuce</m:a>
<m:a href="GNU/Linux a tučňák Tux" typ="google">GNU/Linux a tučňák Tux</m:a>
A v neposlední řadě je možno odkazovat na internetové standardy RFC:
<m:a href="1855" typ="rfc">Netiketa</m:a>
Výhoda je mj. v tom, že kdyby se něco změnilo, stačí upravit makro a nemusíme předělávat odkazy na všech stránkách. (živá ukázka, zdroj)
Umělá inteligence?
Dopracoval jsem se také k tomu, že program z jedné XSLT šablony generuje jinou XSLT šablonu a tu následně spouští. Takže se dá říct, že program upravuje sám sebe :-) Chová se ale deterministicky a řídí se jen vstupem, který mu zadal uživatel. Takže se o nějaké umělé inteligenci mluvit nedá. Zatím…
Rozdělil jsem původní šablonu stránka.xsl na menší části:
všechna makra jsou v samostatných souborech v adresáři šablona/makra.
Přestože ani dřív to nebyl špagetový kód
(XSLT je v tomhle super, šablony jsou přehledné – samostatné kousky kódu aplikované na elementy vyhovující masce),
teď je to ještě lepší.
Např. ve verzovacím systému bude vidět, co se měnilo už jen podle názvu souboru.
A taky si vlastní makra mohou snadno psát uživatelé sami
– uživatelská makra se ukládají opět do
samostatných souborů,
tentokrát ale ve složce vstup/makra.
A všechny tyhle malé soubory – systémová i uživatelská makra – se vezmou a použijí při generování stránek
(nová makra není potřeba nikde registrovat, prostě jen vytvoříte nový soubor).
Taky jsem vyčlenil zvlášť pár funkcí (do stránka-společné.xsl),
takže stránka.xsl je teď už jen kostra výsledné XHTML stránky
→ bude v ní probíhat minimum změn
a uživatel si ji může snadno
přizpůsobit,
aniž by riskoval moc konfliktů
a slučování při aktualizacích na vyšší verze.
Závěr
Tento program je svobodný software vydaný pod licencí GNU GPL, takže ho můžete svobodně používat, upravovat a šířit. Pokud máte nápad na nějaké šikovné makro, napište mi, co by mělo dělat, nebo ideálně pošlete rovnou XSLT šablonu :-)
- XML Web generátor – oficiální stránka programu
- zdrojové kódy – stažení generátoru přes mercurial
- zdrojové kódy – záložní zrcadlo
- pohled na zdrojáky – přes Trac
- Generujeme jednoduchý web pomocí XML – článek o verzi 0.1
- XML Web generátor – práce pokračuje – zápisek o verzi 0.2
- demo1 – ukázka výstupu
- demo2 – totéž, ale ve verzi pro zastaralé prohlížeče
- Profil na Ohlohu – graf průběhu vývoje a metriky






