Firefox: <object> vs. <video> a validita XHTML kódu
Nový Firefox 3.5 přináší podporu přehrávání videa. V souvislosti s tím se většinou mluví o HTML5 značce <video>. Co když ale stránky píšeme v XHTML?
Pokud nechcete rezignovat na validitu svých pracně odladěných www stránek, můžete klidně místo zápisu:
<video src="http://www.dailymotion.com/cdn/OGG-320x240/video/x9euyb?key=a99e7056808342ad0868b4decfe811c814044ec"
width="320"
height="240">
</video>
použít zápis pomocí validní značky:
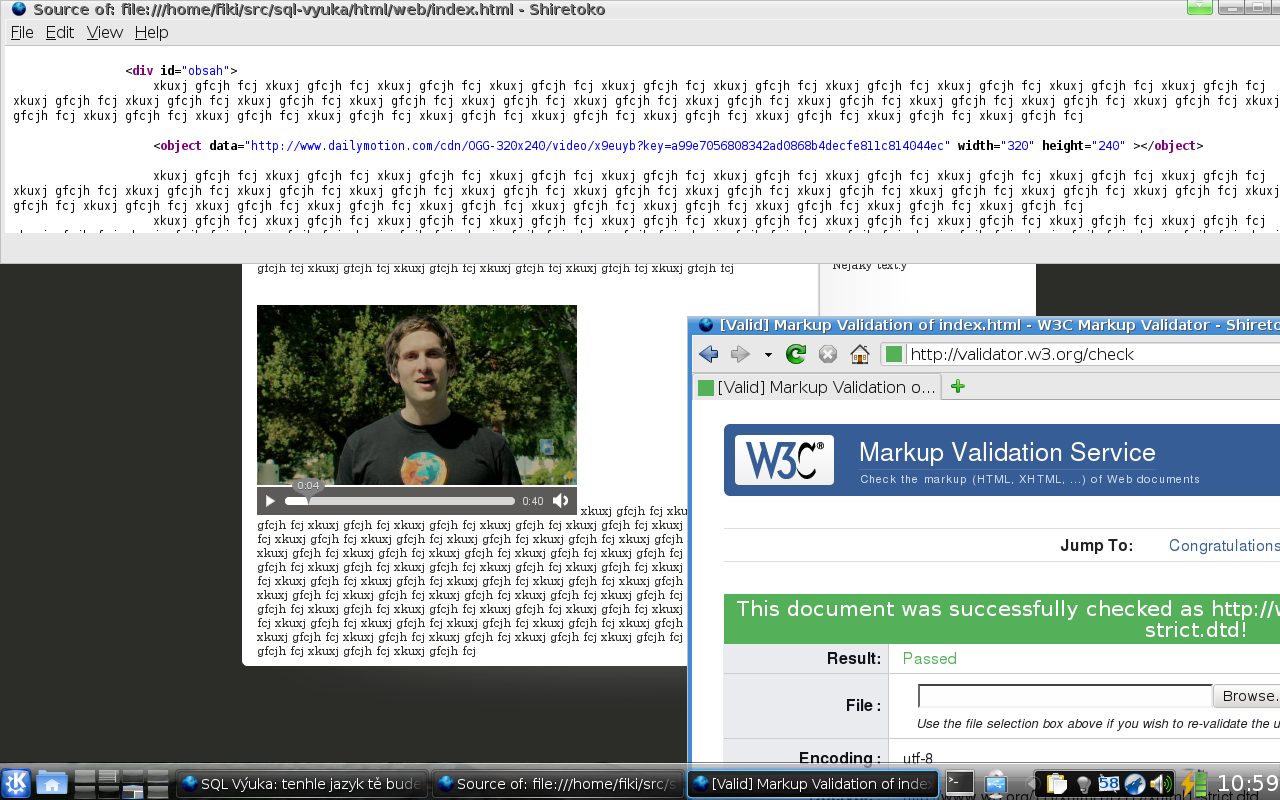
<object data="http://www.dailymotion.com/cdn/OGG-320x240/video/x9euyb?key=a99e7056808342ad0868b4decfe811c814044ec"
width="320"
height="240" >
</object>
Nový Firefox takové video v pohodě přehraje a uživatel má k dispozici ovládací panel stejně jako při nevalidním zápise.